WEBサイトには、ロゴ画像でしょ!
ロゴ画像が無いサイトだと、観覧したときに貧相なイメージがあるのはわかってたのですが、画像系は苦手!
高機能なツールも無いので、ペイントとフリーフォントを駆使して作成しようと思いましたが、良いサイトを見つけました。
ブラウザ上でロゴマークを、確認しながら生成してくれるサイト、Cool Text (クールテキスト)さんです。
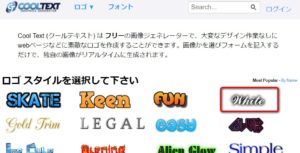
サイトを開いて、基本となるスタイルを選択
基本となるロゴのスタイル例がいくつも表示されています。
今回はこの中から、下記画像の赤枠のスタイルを選択しました。
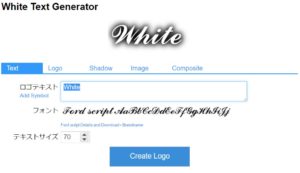
基本スタイルを選択すると、詳細な設定ができるページが表示されます。
ロゴの文字を変更
好きな文字を指定の部分に入力すると、プレビュー画像も更新されます。
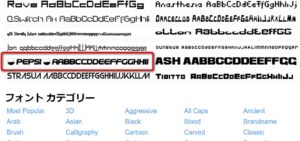
ロゴマークのフォントを変更
下記画像の部分をクリックと文字のフォントも変更することができます。
今回は、表示されたフォントの中で「Techno」(テクノ)フォントを選びました。
テクノ系のフリーフォントが44種類表示されている中からペプシコーラっぽいフォントを選択
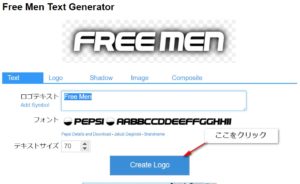
選んだフォントでロゴマークのプレビュー画像が切り替わるかと思います。
この画像でOKならば、「Create Logo」ボタンをクリックします。
ロゴ画像が作成されたら、画像ファイルをダウンロードすることができます。
画像作成が苦手でも、素早くロゴ画像を作ることができました(^^♪
簡単に作ることができるので、ぜひおすすめです!