Googleウェブマスタ向け公式ブログなどを読んでいて「この文字読みやすいかも?」と感じました。
そこで調べてみると、「Noto Sans JP」というフォントがスタイルに設定されてました。
どうやらこれは、Googleが作ったフォントのようで、WEBフォントと呼ばれるものらしいですw
今までのフォントとWEBフォントの違い
通常は、ブラウザを起動している端末内で利用されているフォントが今までのフォント。
WEBフォントはCSS3から利用できる、サーバー上に置かれているフォントを読み込み利用する方式になります。
ホスティングサーバーによっては、月セッション数上限以内なら無料で利用できるWEBフォントサービスを提供されている場合もあります。
Googleで利用できるその他のWEBフォント
2019年10月現在検索してみると、日本語フォントが8種類利用することができます。
ただしフォント別にライセンスが異なりますので、利用する前によく確認する必要があるかと思います。
Noto Sans JPフォントを使ってみる
ライセンスは「Open Font License(OFL)」となっていますので、フォント単体の転売などは禁止ですが、ソフトウェアに組み込むなどの商用利用は問題なさそうです。
Noto Sans JPページから設定方法を確認する
こちらのURLから、対象のWEBフォントページを開くことができます。
https://fonts.google.com/specimen/Noto+Sans+JP
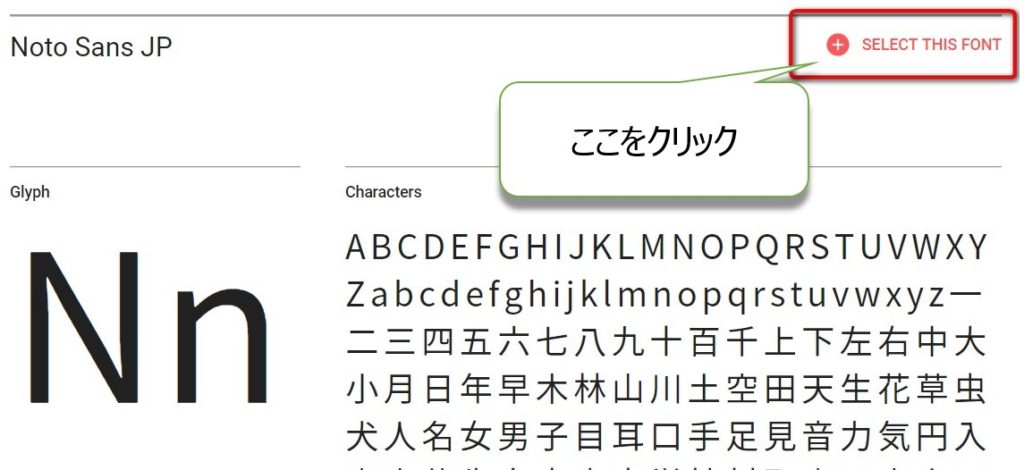
画像の「SELECT THIS FONT」をクリックします。
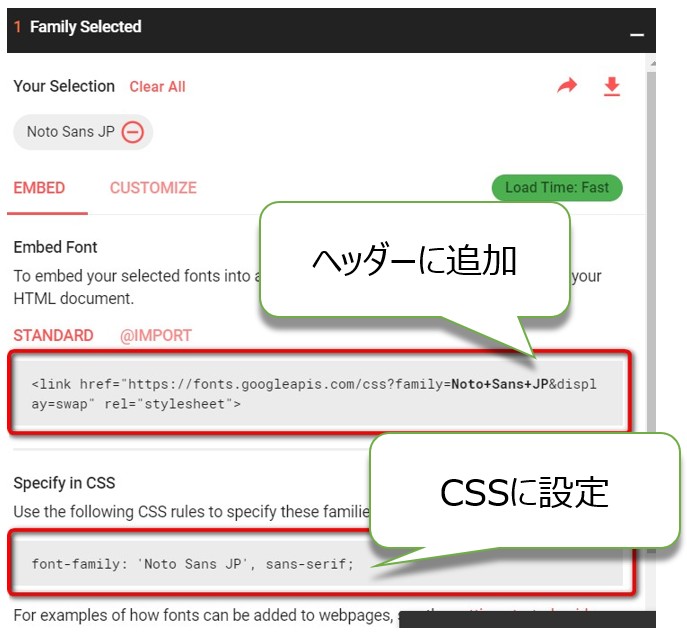
右下あたりに黒いバーが表示されるので、開くと下の画像のような小窓が表示されます。
ここから、ヘッダー内に記述するWEBフォントを呼び出す設定と、CSSでフォントを設定する場合の記述方法を確認します。
CSSにWEBフォントを設定
今回は、Wordpressの追加CSSに設定するので、以下のように追加しました。
|
1 2 3 |
* { font-family: 'Noto Sans JP', sans-serif; } |
気分次第でまた変更するかもしれませんが、とりあえずこのブログにフォントを設定してみたので、しばらくこのまま利用してみようと思います。