以前からGoogleウェブマスター向けブログで言われていた、サイトのhttps(常時SSL)対応。
Googleウェブマスター向けブログの関連記事はこちら
HTTPS ページが優先的にインデックスに登録されるようになります
ちょっと時間があったので、このサイトも常時SSL化してみました。
サーバー管理画面での設定
このサイトは、エックスサーバーを借りて作成しています。
エックスサーバーの場合、無料のサーバー証明書を登録しているドメイン、サブドメインに設定できます。
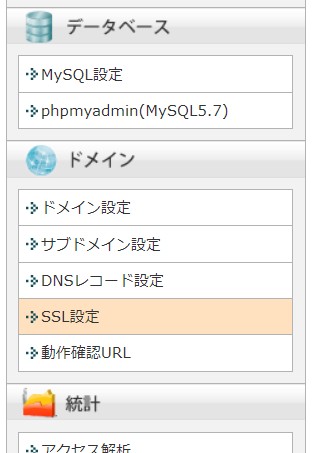
ドメインメニューのSSL設定をクリック

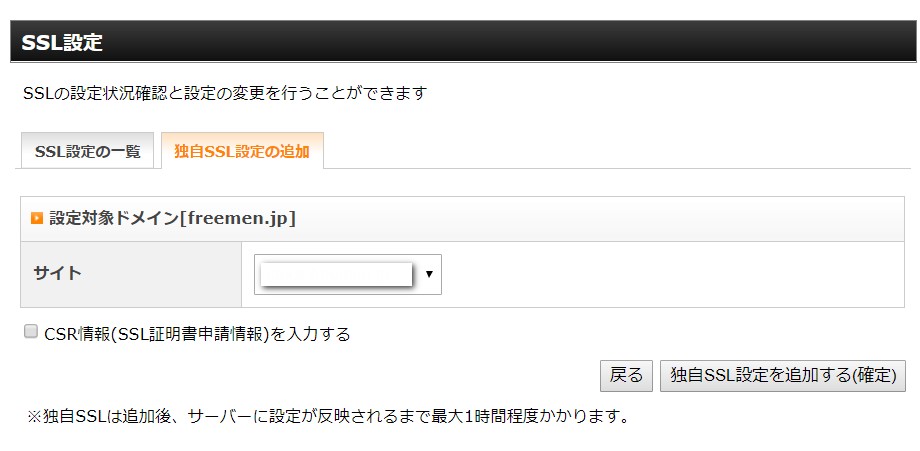
「独自SSL設定の追加」タブから登録されているドメインを選択し「独自SSL設定を追加する(確定)」を押す。

これだけで、http/https双方でアクセスが可能になります。
WordPressを常時SSL対応する
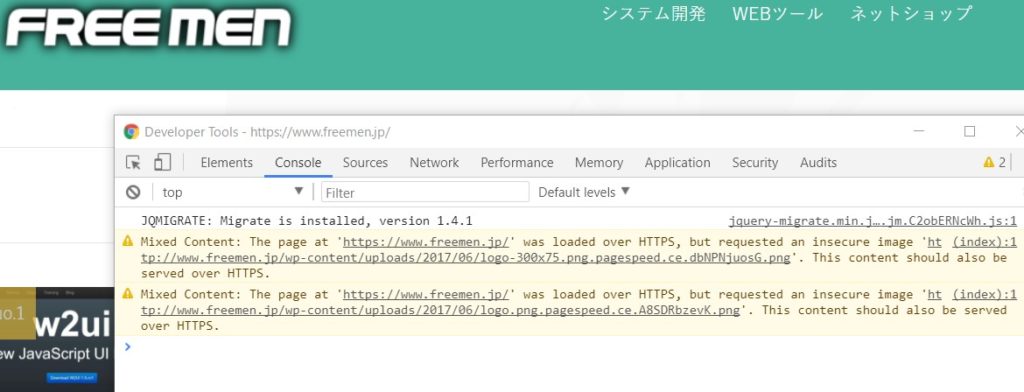
サーバーだけhttpsでアクセスできるように設定しても、Wordpressの設定を正しく行わないと警告が表示されます。

いままでhttp環境で運営してましたので、画像の取得先などがhttpのままになっています。
セキュリティで保護されていないサーバーから、画像などのコンテンツを読み込んではダメ!という警告です。
まずは、Wordpressの設定を変更します。
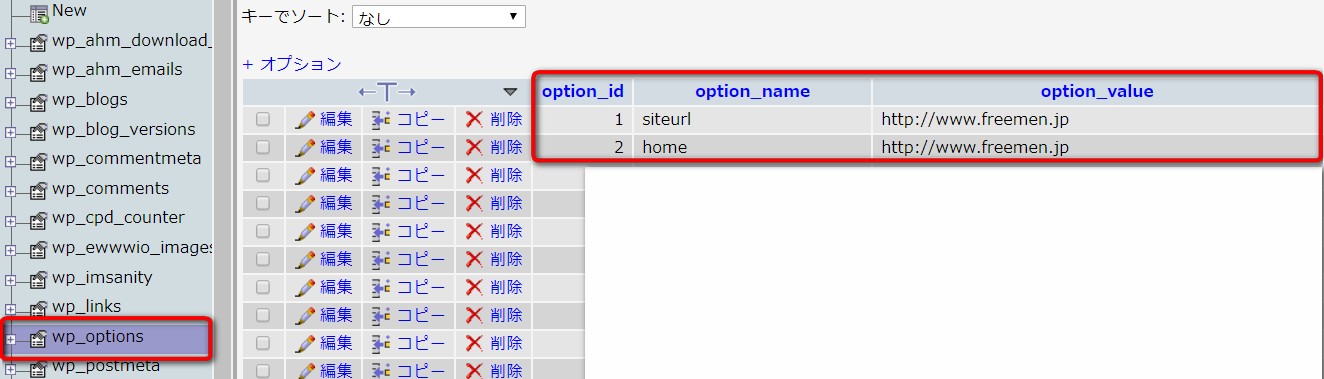
データーベースを変更する場合は、wp_optionsテーブルの設定を変更します。
下の画像では、「http://www.freemen.jp」を「https://www.freemen.jp」に変更するだけになります。
上記の設定値を変更することで、新規に投稿した場合の画像URLなどが、正しくhttpsになります。
他にも変更方法はありますが、下記公式HPを参考にすると良いかと思います。
WordPress Codex 日本語版|サイトのURL変更
過去に投稿した記事や設定を修正する
Wrodpressの設定が変更されたからと言って、過去に設定したURLなどは変更されません。
記事を1つずつ修正しても良いのですが、面倒なのでMySQLに下記のクエリを流して修正しました。
※実行する前に、必ずエクスポート(バックアップ)することをお勧めします。
|
1 2 |
UPDATE wp_posts SET guid=REPLACE(guid, "http://www.freemen.jp/", "/"); UPDATE wp_posts SET post_content=REPLACE(post_content, "http://www.freemen.jp/", "/"); |
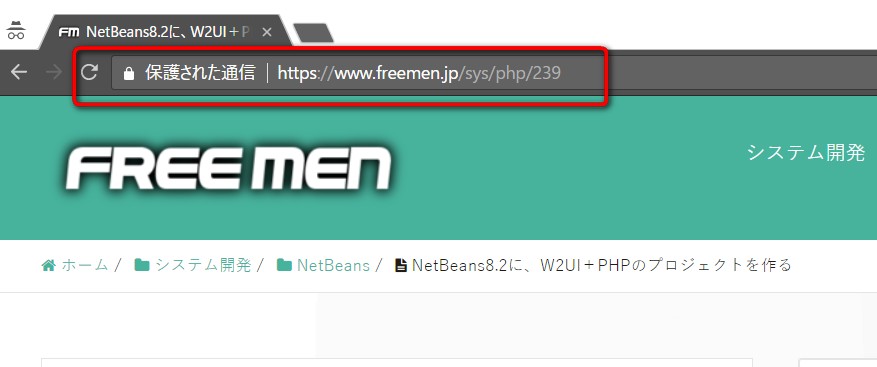
最終確認をブラウザから行う
Google Chromeでページを表示すると、URLの部分に「保護された通信」と表示されていたらとりあえずOKです。