WordPressのテーマを更新したら、テーマのヘッダーに追記していたGoogleFontsのLinkが消えてしまいましたので、再設定することに。
今回はヘッダーにフォントLinkを追記するのではなく、テーマのカスタマイズにある追加CSSに追記していきます。
※テーマによっては、カスタマイズ項目に追加CSSが用意されていない場合があります。
Google Fontsから追加するフォント設定を取得
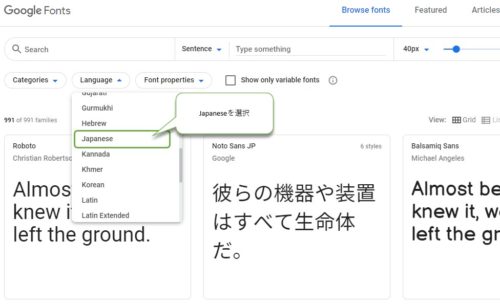
GoogleFontsのサイトを開きます。
LungageからJapaneseを選択し日本語フォントを表示します。
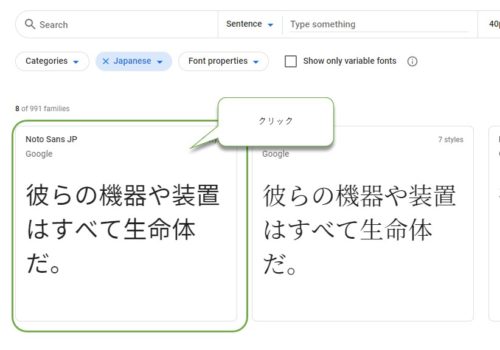
前回と同じく「Noto Sanas JP」を選択します。
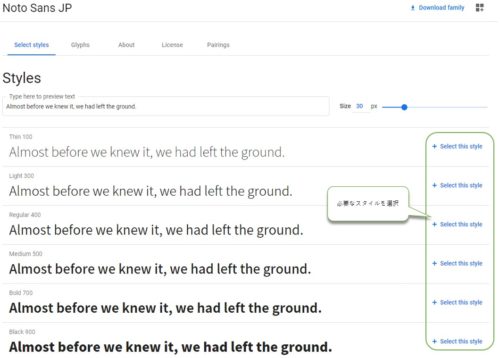
各文字サイズのサンプルが表示されている右側に、「Select this style」とありますので必要なサイズをクリックします。
私は面倒だったので、全て選択しましたが、WEBサイトで利用するサイズのみ選択するの無駄な読み込みが発生しなくなるかと思います。
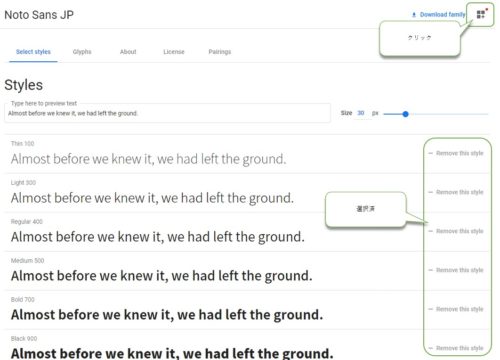
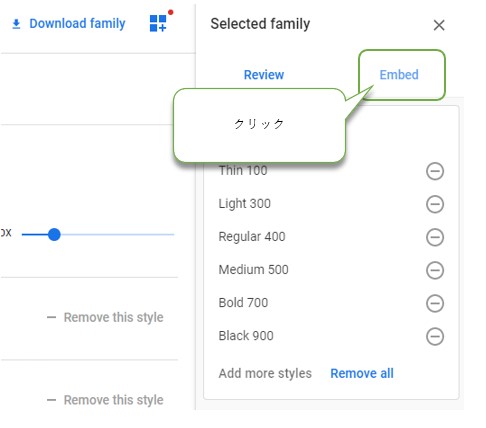
選択したら、画面右上にある選択状況を確認するウィンドウを表示します。
選択状態が確認できるウィンドウが開きましたら、「Embed」タブをクリックします。
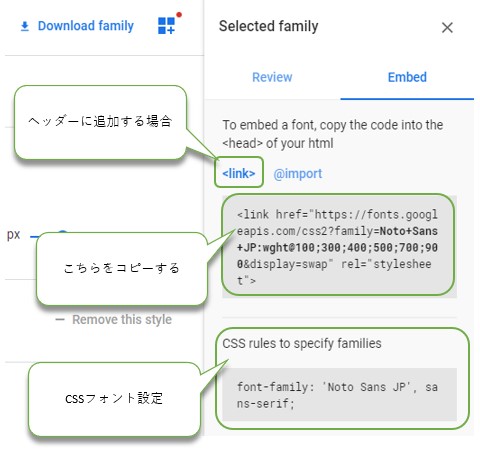
ヘッダーへ追記する場合は、「<Link>」をクリックします。
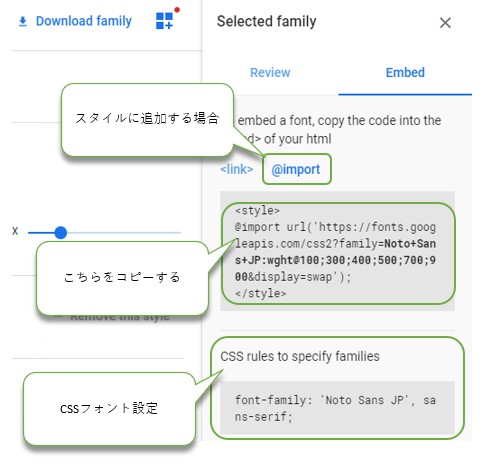
今回はWordpressのスタイルとして追記したいので、「@import」をクリックします。
フォントを読み込むスタイル
|
1 2 3 |
<style> @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap'); </style> |
フォントを指定するスタイル
|
1 |
font-family: 'Noto Sans JP', sans-serif; |
WordPressのテーマにCSSを追加する
このブログで利用しているテーマ「Newspaperss」では、テーマのカスタマイズにてCSSを追加することができます。
ここに追加しておけば、テーマの更新時にも設定が消えることはありません。
テーマのカスタマイズを表示するには、「外観」の「テーマ」からテーマのサムネイル右下にあるカスタマイズボタンをクリック。
または「外観」の「カスタマイズ」をクリックします。
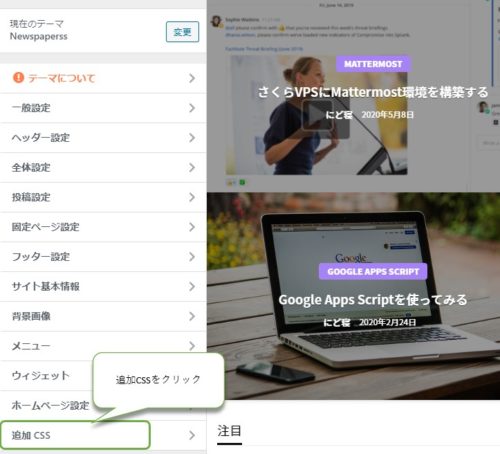
カスタマイズの項目から、「追加CSS」をクリックします。
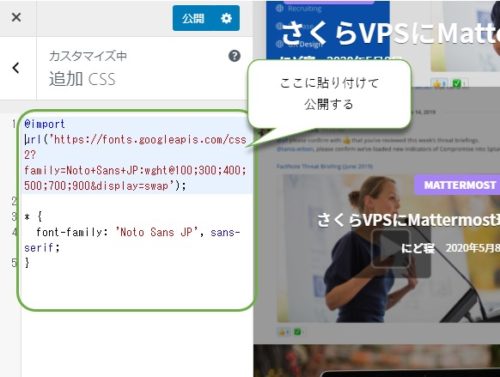
CSSを追記できる入力欄が表示されますので、GoogleFontsで取得したタグを設定します。
以下が設定した内容です。
|
1 2 3 4 5 |
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap'); * { font-family: 'Noto Sans JP', sans-serif; } |