プログラム関連の情報を検索していると、必ず目にするQiitaというサイト。
Qitta「プログラミングに関する知識を記録・共有するためのサービス」はこちら
こちらの記事を見ていて、古い記事には警告文が挿入されていることを目にします。
自分で運用しているWordpressにも、「同じ警告を表示したい!」てことで導入してみました。
WordPressの投稿記事に、古い記事警告を表示する条件
今回テーマファイルを修正することは、テーマの更新など行う場合面倒なので除外。
また記事毎にショートコードを挿入するのも、投稿する度に必要になるため除外。
一度設定さえしてしまえば、全ての記事が対象になり、ノーメンテナンスが目標!で調査しました。
PHPを挿入できるプラグイン「Code Snippets」
Code Snippetsは、テーマのfunction.phpにソースコードを追記したかのような動作をしてくれます。
プラグインですので有効無効も可能ですし、テーマの更新を行っても追加コードが消えない。
こちらを導入して、古い記事に警告を表示する処理を追記します。
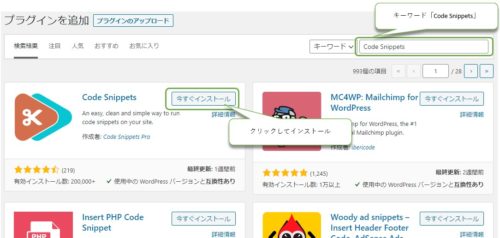
「プラグイン」→「新規追加」でキーワードに「Code Snippets」と入力。
「今すぐインストール」をクリックして追加
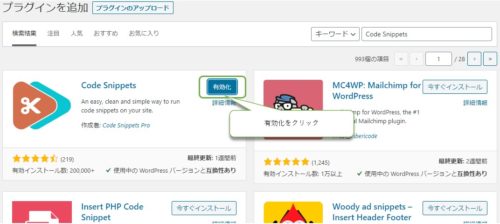
プラグインが追加されたら、「有効化」をクリックして利用できるようにします。
Code Snippetsに古い記事警告表示処理を設定
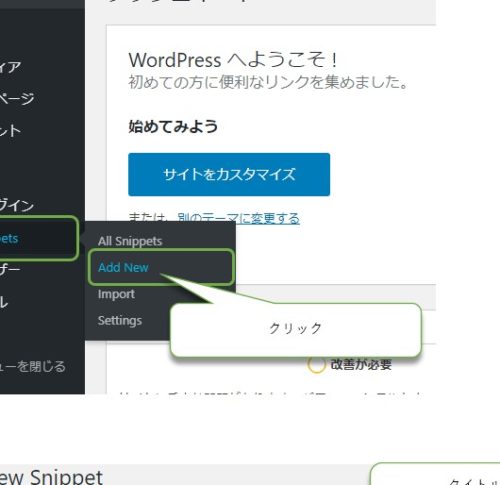
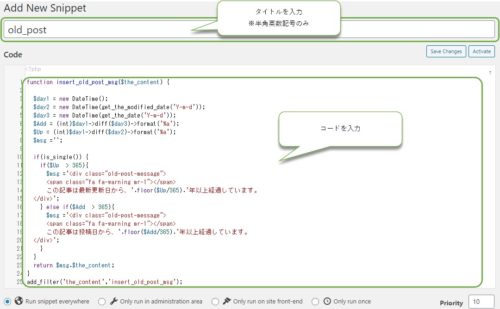
メニューの「Snippets」から「Add New」をクリックします。
「Enter title here」の部分に追加するコードのタイトルを半角英数と記号を使って設定します。
このタイトルはプラグインで管理するためのものですので、何でも構いません。
今回は「old_post」と簡単なタイトルを設定しました。
Codeの部分にfunction.phpに挿入することを想定したコードを設定します。
今回は下記のコードを設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function insert_old_post_msg($the_content) { $msg =''; if(is_single()) { $day1 = new DateTime(); $day2 = new DateTime(get_the_modified_date('Y-m-d')); $day3 = new DateTime(get_the_date('Y-m-d')); $Add = (int)$day1->diff($day3)->format('%a'); $Up = (int)$day1->diff($day2)->format('%a'); if($Up > 365){ $msg ='<div class="old-post-message"> <span class="fa fa-warning"></span> この記事は最新更新日から、'.floor($Up/365).'年以上経過しています。 </div>'; } else if($Add > 365){ $msg ='<div class="old-post-message"> <span class="fa fa-warning"></span> この記事は投稿日から、'.floor($Add/365).'年以上経過しています。 </div>'; } } return $msg.$the_content; } add_filter('the_content','insert_old_post_msg'); |
設定できたら、画面下部にある「Save Changes and Activate」をクリックし、設定内容を保存し有効にします。
処理の内容としては更新日、または投稿日が365日以上経過している場合にメッセージを挿入するようにしてます。
挿入するタグ要素は、「old-post-message」クラスを設定しています。
1点注意事項としては、「<span class=”fa fa-warning”></span>」の部分で、Font Awesomeを利用しています。
Font Awesomeは様々なアイコンをフォントとして利用できるツールキットです。
あると便利なのですが、現在利用しているWordpressテーマで利用されていない場合は別途設定が必要になります。
追加CSSに古い記事警告のスタイルを追加
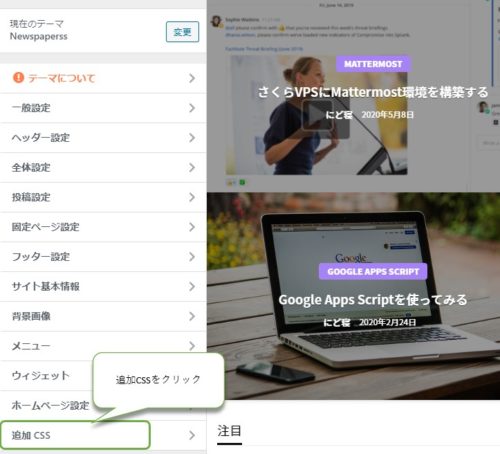
「外観」→「カスタマイズ」から追加CSSを表示します。
今回追加したスタイルは下記の通りです。
|
1 2 3 4 5 6 |
.old-post-message { background-color: #ffe79a; color: #533f03; padding: 15px; margin-bottom: 30px; } |
記事の先頭に下記のようなメッセージが表示されます。