ネットショップなど商品の入れ替えが激しいサイトでは、サイト内のリンクが切れてしまっていることが多々あります。
全てのページに設置しているリンクが、正しく動作するか?確認するのが理想ですが、そこまでメンテナンスに時間を掛けることができないことが多いのではないでしょうか?
Googleタグマネージャーを利用すれば、Googleアナリティクスにリンク切れイベントを送信することができます。
Googleタグマネージャーにユーザー定義変数を追加
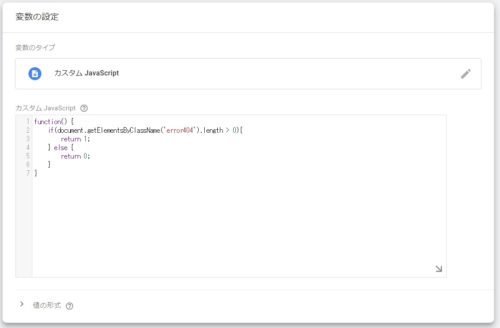
変数のタイプを「カスタムJavaScript」に設定して下記コードを設定します。
WordPressで現在使用しているテンプレートでは、404エラー時に「error404」クラスがHTMLタグ内に含まれますので、このクラスが設定されているタグが存在するか?チェックしてます。
|
1 2 3 4 5 6 7 |
function() { if(document.getElementsByClassName('error404').length > 0){ return 1; } else { return 0; } } |
変数名は何でも良いのですが、とりあえず「404エラー」として保存しました。
Googleタグマネージャーのトリガーを設定
トリガータイプを「ページビュー・ウィンドウの読み込み」、トリガーの発生場所を「一部のウィンドウ読み込みイベント」とします。
イベント発生時の条件に、先ほど作成したカスタム変数の値が1の場合に配信するように設定します。
トリガー発生時に呼び出す、タグの設定
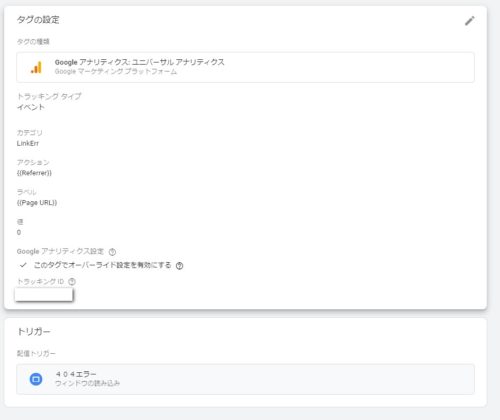
タグの種類を「Googleアナリティクス:ユニバーサルアナリティクス」
トラッキングタイプを「イベント」
カテゴリは「LinkErr」にし、アクションを「{{Referrer}}」、ラベルを「{{Page URL}}」にしました。
まとめ
ここまで設定すれば、Googleアナリティクスの「行動」「イベント」にどこから来て、どのURLでエラーになったか履歴が保存されます。