今回は、w2uiの検索UIを有効にしていきます。
ポイントになるのは、2つのプロパティになります。
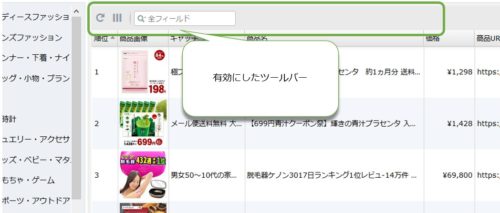
showプロパティでtoolberを有効にする
グリッドのプロパティに下記コードのようにtoolberを有効にする設定を追記します。
グリッドのshowプロパティの詳細は下記URLを参照。
http://w2ui.com/web/docs/1.5/w2grid.show
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, postData: {BaseGenreId:0}, show: { toolbar: true }, columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%'}, { field: 'itemPrice', caption: '価格', size: '80px' ,render: 'money',style:'text-align: right' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' ,render: 'int',style:'text-align: right' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' ,render: 'int',style:'text-align: right' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
実行結果は、次の画像のようになります。
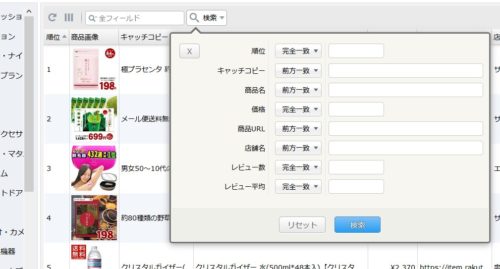
検索対象の項目を指定する
toolberを有効にしたら、検索対象の項目を指定します。
searchesプロパティを追記して、検索項目を指定していきます。
searchesプロパティの詳細は、下記URLを参照。
http://w2ui.com/web/docs/1.5/w2grid.searches
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, postData: {BaseGenreId:0}, show: { toolbar: true }, searches: [ { field: 'rank', caption: '順位 ', type: 'int' }, { field: 'catchcopy', caption: 'キャッチコピー', type: 'text' }, { field: 'itemName', caption: '商品名', type: 'text' }, { field: 'itemPrice', caption: '価格', type: 'money' }, { field: 'itemUrl', caption: '商品URL', type: 'text' }, { field: 'shopName', caption: '店舗名', type: 'text' }, { field: 'reviewCount', caption: 'レビュー数', type: 'int' }, { field: 'reviewAverage', caption: 'レビュー平均', type: 'int' } ], columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%'}, { field: 'itemPrice', caption: '価格', size: '80px' ,render: 'money',style:'text-align: right' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' ,render: 'int',style:'text-align: right' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' ,render: 'int',style:'text-align: right' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
実行イメージはこんな感じです。
全フィールド検索の設定
全フィールド検索でテキスト検索を行う場合、デフォルトでは前方一致になるので『含む』条件で検索するように設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, postData: {BaseGenreId:0}, show: { toolbar: true }, textSearch:'contains', searches: [ { field: 'rank', caption: '順位 ', type: 'int' }, { field: 'catchcopy', caption: 'キャッチコピー', type: 'text' }, { field: 'itemName', caption: '商品名', type: 'text' }, { field: 'itemPrice', caption: '価格', type: 'money' }, { field: 'itemUrl', caption: '商品URL', type: 'text' }, { field: 'shopName', caption: '店舗名', type: 'text' }, { field: 'reviewCount', caption: 'レビュー数', type: 'int' }, { field: 'reviewAverage', caption: 'レビュー平均', type: 'int' } ], columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%'}, { field: 'itemPrice', caption: '価格', size: '80px' ,render: 'money',style:'text-align: right' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' ,render: 'int',style:'text-align: right' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' ,render: 'int',style:'text-align: right' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
複数項目をOR検索する場合の設定
デフォルトでは、複数の項目に対して検索を行う場合、AND検索になります。
これをOR検索にするには、searchLogicをORで指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, searchLogic:'OR', postData: {BaseGenreId:0}, show: { toolbar: true }, textSearch:'contains', searches: [ { field: 'rank', caption: '順位 ', type: 'int' }, { field: 'catchcopy', caption: 'キャッチコピー', type: 'text' }, { field: 'itemName', caption: '商品名', type: 'text' }, { field: 'itemPrice', caption: '価格', type: 'money' }, { field: 'itemUrl', caption: '商品URL', type: 'text' }, { field: 'shopName', caption: '店舗名', type: 'text' }, { field: 'reviewCount', caption: 'レビュー数', type: 'int' }, { field: 'reviewAverage', caption: 'レビュー平均', type: 'int' } ], columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%'}, { field: 'itemPrice', caption: '価格', size: '80px' ,render: 'money',style:'text-align: right' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' ,render: 'int',style:'text-align: right' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' ,render: 'int',style:'text-align: right' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
まとめ
これで見た目上、w2uiのグリッドで検索ができそうな感じになりました。
ただこれだけでは、MySQLから検索データを取得できませんので、PHP側でも処理が必要になります。
次回サーバー側での処理を記事にできたらと思います。