検索に利用できるデータ型を確認
グリッドで使用できるデータ型を確認したので、検索でも同様に確認をしてみました。
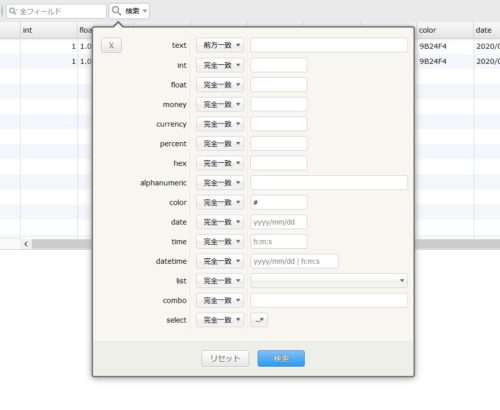
詳細検索を開いたときの画面は下記の通りです。
こちらの画面を表示するためのHTMLは下記になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<!DOCTYPE html> <html> <head> <title>W2UI Demo: grid-14</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" src="http://rawgit.com/vitmalina/w2ui/master/dist/w2ui.min.js"></script> <link rel="stylesheet" type="text/css" href="http://rawgit.com/vitmalina/w2ui/master/dist/w2ui.min.css" /> </head> <body> <div id="grid" style="width: 100%; height: 400px;"></div> <script type="text/javascript"> var people =[{id: 1, text: 'AAA'},{id: 2, text: 'BBB'}]; var pstyle = 'padding-right: 3px; color: #828AA7; text-shadow: 1px 1px 3px white;'; $(function () { w2utils.locale('locale/ja-jp.json'); $('#grid').w2grid({ name: 'grid', url: 'data/test.json', show: { toolbar: true }, searchLogic:'OR', textSearch:'contains', searches: [ { field: 'text', caption: 'text ', type: 'text' }, { field: 'int', caption: 'int', type: 'int' }, { field: 'float', caption: 'float', type: 'float' }, { field: 'money', caption: 'money', type: 'money' }, { field: 'currency', caption: 'currency', type: 'currency' }, { field: 'percent', caption: 'percent', type: 'percent' }, { field: 'hex', caption: 'hex', type: 'hex' }, { field: 'alphanumeric', caption: 'alphanumeric', type: 'alphanumeric' }, { field: 'color', caption: 'color', type: 'color' }, { field: 'date', caption: 'date', type: 'date' }, { field: 'time', caption: 'time', type: 'time' }, { field: 'datetime', caption: 'datetime', type: 'datetime' }, { field: 'list', caption: 'list', type: 'list',options:{items: people} }, { field: 'combo', caption: 'combo', type: 'combo',options:{items: people} }, { field: 'select', caption: 'select', type: 'select',options:{items: people} }, ], sortData: [ { field: 'recid', direction: 'asc' } ], columns: [ { field: 'text', caption: 'text', size: '90px', sortable: true ,editable: { type: 'text' }, frozen: true}, { field: 'int', caption: 'int', size: '90px',render:'int', sortable: true ,editable: { type: 'int', min: 0, max: 32756 }}, { field: 'float', caption: 'float', size: '90px', sortable: true,editable: { type: 'float' }}, { field: 'money', caption: 'money', size: '90px',render:'money', sortable: true,editable: { type: 'money' } }, { field: 'currency', caption: 'currency', size: '90px',render:'currency', sortable: true,editable: { type: 'currency' }}, { field: 'percent', caption: 'percent', size: '90px',render:'percent', sortable: true,editable: { type: 'percent' , precision: 1}}, { field: 'hex', caption: 'hex', size: '90px', sortable: true,editable: { type: 'hex' }}, { field: 'alphanumeric', caption: 'alphanumeric', size: '90px', sortable: true,editable: { type: 'alphanumeric' }}, { field: 'color', caption: 'color', size: '90px',editable: { type: 'color' }}, { field: 'date', caption: 'date', size: '90px',render:'date', sortable: true,editable: { type: 'date' }}, { field: 'time', caption: 'time', size: '90px',render:'time', sortable: true,editable: { type: 'time' } }, { field: 'datetime', caption: 'datetime', size: '90px',render:'datetime', sortable: true,editable: { type: 'datetime' } }, { field: 'list', caption: 'list', size: '90px',sortable: true, editable: { type: 'list', items: people, showAll: true }, render: function (record, index, col_index) { var html = this.getCellValue(index, col_index); return html || ''; }}, { field: 'combo', caption: 'combo', size: '90px', sortable: true, editable: { type: 'combo', items:people, filter: false } }, { field: 'select', caption: 'select', size: '90px',sortable: true, editable: { type: 'select', items: [{ id: '', text: '' }].concat(people) }, render: function (record, index, col_index) { var html = ''; for (var p in people) { if (people[p].id == this.getCellValue(index, col_index)) html = people[p].text; } return html; } }, { field: 'check', caption: 'check', size: '60px', sortable: true, resizable: true, style: 'text-align: center', editable: { type: 'checkbox', style: 'text-align: center' } }, { field: 'password', caption: 'password', size: '90px',render:'password', sortable: true,editable: { type: 'password' } }, { field: 'toggle', caption: 'toggle', size: '90px',render:'toggle', sortable: true,editable: { type: 'toggle' } }, { field: 'radio', caption: 'radio', size: '90px',render:'radio', sortable: true,editable: { type: 'radio' } }, ] }); }); </script> </body> </html> |
またurl: ‘data/test.json’で指定しているJsonファイルの内容は下記になります。
|
1 2 3 4 5 6 7 |
{ "total": 2, "records": [ { "recid": 1, "text": "text", "int":"1", "float":"1.08", "money":"1000000", "currency":"50000","percent":"58.0","hex":"256","alphanumeric":"225asf","color":"9B24F4","date":"2020/07/07 12:54:06","time":"2020/07/07 12:54:06","datetime":"2020/07/07 12:54:06","list":{ "id": 2, "text": "BBB" },"combo":"AAA","select":"2","check": true,"password":"29","radio":""}, { "recid": 2, "text": "text", "int":"1", "float":"1.08", "money":"1000000", "currency":"50000","percent":"58.0","hex":"256","alphanumeric":"225asf","color":"9B24F4","date":"2020/07/07 12:54:06","time":"2020/07/07 12:54:06","datetime":"2020/07/07 12:54:06","list":{ "id": 2, "text": "BBB" },"combo":"AAA","select":"2","check": true,"password":"29","radio":""} ] } |
適当な値を入力して検索リクエストする
画面上では検索項目として表示することはできましたが、実際に検索リクエストした場合どうなるか実行してみました。
以下が送信されたJsonを整形した内容になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
{ "cmd": "get", "selected": [], "limit": 100, "offset": 0, "search": [ { "field": "int", "type": "int", "operator": "between", "value": [ 1, 10 ] }, { "field": "float", "type": "float", "operator": "less", "value": 20 }, { "field": "money", "type": "money", "operator": "more", "value": 100 }, { "field": "currency", "type": "currency", "operator": "more", "value": 100 }, { "field": "alphanumeric", "type": "alphanumeric", "operator": "begins", "value": "aaaaa" }, { "field": "color", "type": "color", "operator": "contains", "value": "006CE7" }, { "field": "date", "type": "date", "operator": "is", "value": "2020/07/09" }, { "field": "time", "type": "time", "operator": "less", "value": "9:00+am" }, { "field": "datetime", "type": "datetime", "operator": "is", "value": "2020/07/25+0:00:00" }, { "field": "list", "type": "list", "operator": "is", "value": 1, "text": "AAA" }, { "field": "combo", "type": "combo", "operator": "is", "value": "BBB" }, { "field": "select", "type": "select", "operator": "is", "value": "1" } ], "searchLogic": "AND", "sort": [ { "field": "recid", "direction": "asc" } ] } |