w2uiのグリッドを表示した場合、デフォルトでは表示されるデータは左寄せで表示されます。
数値については、右寄せで表示したいと思いますので設定を行います。
ベースにしているのは、前回記事「w2uiグリッドに画像を表示」になります。
w2uiグリッドのcolumnsプロパティ変更
まず前回設定したグリッドのプロパティが下記になります。
マークしてある22行、25行、26行の設定を変更していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, postData: {BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%'}, { field: 'itemPrice', caption: '価格', size: '80px'}, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px'}, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px'} ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
右寄せにするには、styleを挿入してあげるだけになります。
下記のようにstyle:’text-align: right’を追加しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, postData: {BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%'}, { field: 'itemPrice', caption: '価格', size: '80px' ,style:'text-align: right' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' ,style:'text-align: right' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' ,style:'text-align: right' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
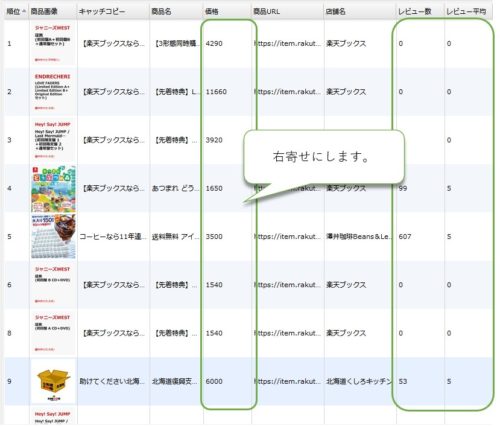
実際に表示すると下記のように表示されます。
w2uiグリッドの通貨を3桁区切り表示
22行名が価格が表示されているcolumnsの設定になりますので、ここを修正します。
また表示上の変化は無いですが、25行と26行も数値ですので、表示するデータ型を指定しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, postData: {BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%'}, { field: 'itemPrice', caption: '価格', size: '80px' ,render: 'money',style:'text-align: right' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' ,render: 'int',style:'text-align: right' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' ,render: 'int',style:'text-align: right' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
22行目の通貨型の指定は、render: ‘money’の部分になります。
25~26行の数値型の指定は、render: ‘int’の部分になります。
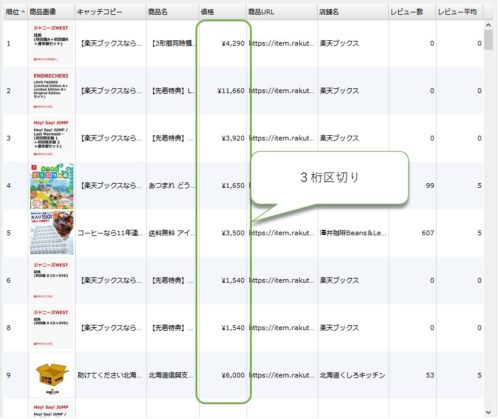
実際に表示すると下記のようになると思います。
その他のデータ型については、w2ui公式サイトのw2grid.columnsを参考にしてください。