久々にw2uiサイトのデモを確認すると、グリッド表示などがjson主体に変更されていたので、それに合わせて初期環境を作成していきます。
作成する環境は、サイドツリーとグリッドを利用するシンプルな形にします。
各種ファイルをダウンロード
jQueryファイルのダウンロード
jQueryの公式サイトを開き、「Download jQuery 」をクリックします。
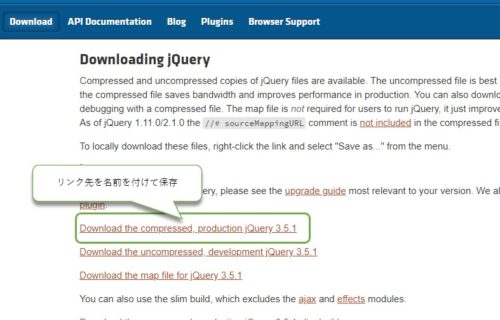
ダウンロードページが表示されますので、「Download the compressed, production jQuery 3.5.1」を右クリックし、名前を付けてリンク先を保存します。
w2uiファイルのダウンロード
w2uiの公式サイトを表示して、「Download W2UI 1.5.rc1」をクリックするとzip圧縮されたファイルのダウンロードができます。
ダウンロードしたzipファイルは解凍して利用します。
各フォルダを作成する
フォルダ構成は好みで問題無いかと思いますが、デモを参照して作成していきました。
| フォルダ名 | 内容 |
| css | CSSファイル類 |
| js | Javaスクリプトファイル類 |
| data | jsonやPHPファイル類 |
| locale | 翻訳言語ファイル類 |
cssフォルダにファイルを配置する
cssフォルダに、ダウンロードした圧縮ファイルに含まれる「w2ui-1.5.rc1.min.css」を配置します。
また今後スタイルを追加するかもしれませんので、空ファイル「style.css」を作成しておきます。
jsフォルダにファイルを配置する
jsフォルダに、同じくダウンロードした圧縮ファイルに含まれる「w2ui-1.5.rc1.min.js」を配置します。
またjQueryファイル「jquery-3.5.1.min.js」も同じくこちらに配置します。
「script.js」を作成し、下記内容を保存しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
$(function () { var wheight=$(window).height()-15; $("#main").css("height",wheight); w2utils.locale('locale/ja-jp.json'); $('#main').w2layout(layout); $().w2sidebar(sidebar); $().w2grid(grid); w2ui['layout'].content('main', w2ui['grid']); w2ui['layout'].content('left', w2ui['sidebar']); //ウィンドウリサイズ時 $(window).resize(function() { if ($(document.body).hasClass('print')==false ) { //現在のウィンドウ高さを取得し、要素に設定 var wheight=$(window).height()-15; $("#main").css("height",wheight); } }); }); var pstyle = 'border: 1px solid #dfdfdf; padding: 5px;'; var layout = { name: 'layout', padding: 4, panels: [ { type: 'left', size: 200, resizable: true, style: pstyle, content: 'left' }, { type: 'main', style: pstyle, content: 'main' }, ] }; var grid = { name: 'grid', url: 'data/list.json', method: 'GET', // need this to avoid 412 error on Safari columns: [ { field: 'fname', caption: 'First Name', size: '30%' }, { field: 'lname', caption: 'Last Name', size: '30%' }, { field: 'email', caption: 'Email', size: '40%' }, { field: 'sdate', caption: 'Start Date', size: '120px' } ] }; var sidebar={ name: 'sidebar', nodes: [ { id: 'level-1', text: 'Level 1', img: 'icon-folder', expanded: true, group: true, nodes: [ { id: 'level-1-1', text: 'Level 1.1', icon: 'fa-home' }, { id: 'level-1-2', text: 'Level 1.2', icon: 'fa-star' }, { id: 'level-1-3', text: 'Level 1.3', icon: 'fa-star-empty' } ] }, { id: 'level-2', text: 'Level 2', img: 'icon-folder', expanded: true, group: true, nodes: [ { id: 'level-2-1', text: 'Level 2.1', img: 'icon-folder', count: 3, nodes: [ { id: 'level-2-1-1', text: 'Level 2.1.1', icon: 'fa-star-empty' }, { id: 'level-2-1-2', text: 'Level 2.1.2', icon: 'fa-star-empty', count: 67 }, { id: 'level-2-1-3', text: 'Level 2.1.3', icon: 'fa-star-empty' } ]}, { id: 'level-2-2', text: 'Level 2.2', icon: 'fa-star-empty' }, { id: 'level-2-3', text: 'Level 2.3', icon: 'fa-star-empty' } ] } ] }; |
dataフォルダにファイルを作成する
今回雛形にするための環境構築ですので、シンプルなグリッドで表示するためのjsonファイルを作成します。
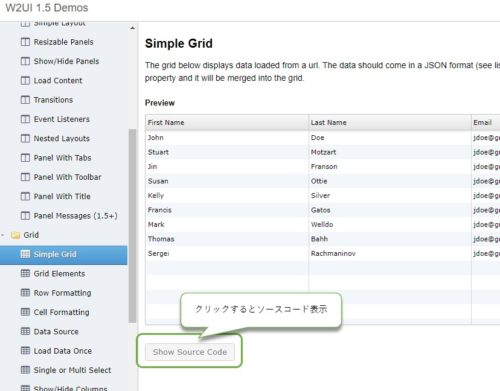
jsonファイルは、とりあえず下記リンクに記載されているコードを利用します。
「Show Source Code」と書かれているボタンをクリックし、ソースコードを表示します。
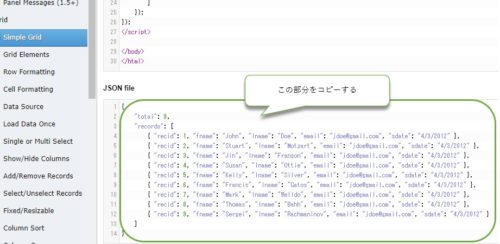
表示されたら下部に「Json file」と書かれている部分をコピーします。
空ファイル「list.json」を作成し、コピーした内容を貼り付け保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "total": 9, "records": [ { "recid": 1, "fname": "John", "lname": "Doe", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 2, "fname": "Stuart", "lname": "Motzart", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 3, "fname": "Jin", "lname": "Franson", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 4, "fname": "Susan", "lname": "Ottie", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 5, "fname": "Kelly", "lname": "Silver", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 6, "fname": "Francis", "lname": "Gatos", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 7, "fname": "Mark", "lname": "Welldo", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 8, "fname": "Thomas", "lname": "Bahh", "email": "jdoe@gmail.com", "sdate": "4/3/2012" }, { "recid": 9, "fname": "Sergei", "lname": "Rachmaninov", "email": "jdoe@gmail.com", "sdate": "4/3/2012" } ] } |
localeフォルダにファイルを作成する。
今回作成するw2ui初期環境は日本語化したいので、localフォルダに空ファイル「ja-jp.json」を作成し、下記内容を設定し保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
{ "locale" : "ja-JP", "dateFormat" : "yyyy/mm/dd", "timeFormat" : "h24", "currency" : "^[\\$]?[-+]?[0-9]*[\\.]?[0-9]+$", "currencyPrefix" : "¥", "currencySuffix" : "", "currencyPrecision": 0, "groupSymbol" : ",", "float" : "^[-]?[0-9]*[\\.]?[0-9]+$", "shortmonths" : ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], "fullmonths" : ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"], "shortdays" : ["月", "火", "水", "木", "金", "土", "日"], "fulldays" : ["月曜日", "火曜日", "水曜日", "木曜日", "金曜日", "土曜日", "日曜日"], "phrases" : { "Add new record": "新規レコードの追加", "Add New": "追加", "AJAX error. See console for more details.": "AJAXエラー。javascriptコンソールを参照してください。", "All Fields": "全フィールド", "Are you sure you want to delete selected records?": "選択したレコードを削除してもよろしいですか?", "Attach files by dragging and dropping or Click to Select": "ドラッグアンドドロップかクリックしてファイルを選択してください。", "begins with": "前方一致", "between": "範囲", "buffered": "読込済み", "Clear Search": "検索をクリア", "Confirmation": "確認", "contains": "含む", "Delete Confirmation": "削除の確認", "Delete selected records": "選択したレコードの削除", "Delete": "削除", "Edit": "編集", "ends with": "後方一致", "Hide": "隠す", "is": "完全一致", "Load": "読み込み", "More": "さらに", "Multi Fields": "マルチフィールド", "Multiple Fields": "複数フィールド", "No items found": "見つかりませんでした。", "No": "いいえ", "none": "なし", "Not a float": "小数値ではりません", "Not a hex number": "16進数ではありませn", "Not a valid date": "正しい日付ではありません", "Not a valid email": "Emailアドレスではありません", "Not alpha-numeric": "英文字ではありません", "Not an integer": "整数値ではありません", "Not in money format": "金額ではありません", "Notification": "通知", "of": "全", "Ok": "Ok", "Open Search Fields": "検索フィールドを開く", "Records": "レコード", "Refreshing...": "更新中...", "Reload data in the list": " データを更新する", "Remove": "削除の確認", "Required field": "必須項目", "Reset Column Size": "カラムサイズをリセット", "Reset": "リセット", "Return data is not in JSON format. See console for more information.": "応答データが正しいJSON形式ではありません。", "Returned data is not in valid JSON format.": "応答データが正しいJSON形式ではありません。", "Save changed records": "変更したレコードの保存", "Save": "保存", "Saving...": "保存中…", "Search": "検索", "Search...": "検索...", "Select Search Field": "検索項目の選択", "selected": "レコード選択", "Server Response": "サーバー応答", "Show": "表示", "Show/hide columns": "カラムの表示/非表示", "Skip": "スキップ", "Toggle Line Numbers": "行番号表示切り替え", "Yes": "Yes", "Yesterday": "昨日" } } |
フォルダと同じルートにindex.htmlを作成
index.htmlファイルを作成し、下記内容を保存します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>W2UI</title> <script src="js/jquery-3.5.1.min.js"></script> <script type="text/javascript" src="js/w2ui-1.5.rc1.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link rel="stylesheet" type="text/css" href="css/w2ui-1.5.rc1.min.css" /> </head> <body> <div id="main"></div> </body> </html> |
まとめ
[wpdm_package id=’712′]
シンプルなw2ui初期構成を作成できましたので、今後楽天ランキングを表示するサンプル作成まで進めていければと思います。