前回投稿した記事「w2uiグリッドに楽天ランキングを表示」で作成したw2uiグリッドに画像を表示する設定を行います。
w2uiグリッド columnsプロパティの変更
もともと設定していたグリッドのプロパティが下記になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', postData:{BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px'}, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%' }, { field: 'itemPrice', caption: '価格', size: '80px' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
変更箇所は、商品画像のURLを表示する10行目になります。
こちらを下記のように変更しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', postData:{BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%' }, { field: 'itemPrice', caption: '価格', size: '80px' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
13行目で表示レコードのImageUrls1に値が設定されていたら、14行目でimgタグを作成して返却するようにしています。
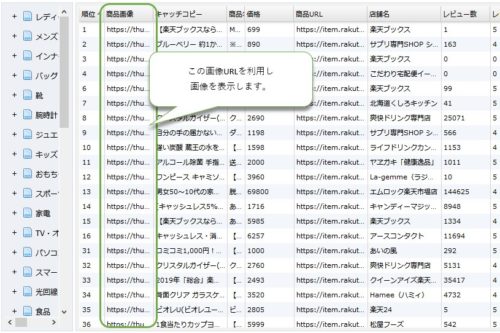
この状態で実行してみると、下記のような画面になります。
w2uiグリッドの行高さを設定
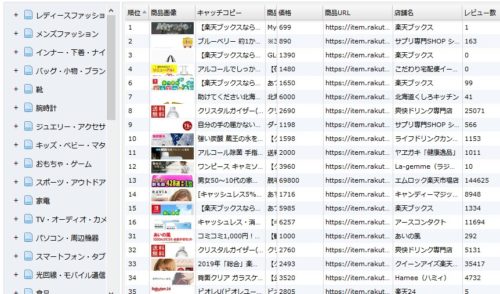
一応画像は表示されましたが、行の高さが小さすぎて全体を表示出来ていません。
ですので行の高さ「recordHeight」を17行目に追加し、80に設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', recordHeight : 80, postData:{BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '40px' }, { field: 'ImageUrls1', caption: '商品画像', size: '80px', render: function (record, index, col_index) { var html = ''; if(record.ImageUrls1.length>0) { html = '<img src="' + record.ImageUrls1 + '" style="width:100%" />'; } return html; } }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%' }, { field: 'itemPrice', caption: '価格', size: '80px' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '80px' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '80px' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
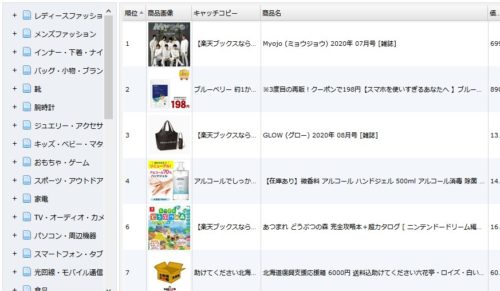
実行してみると、下画像のような表示になりました。
まとめ
columnsプロパティの「render」を利用すれば、画像の表示以外にも、取得したデータを利用していろいろなことができるかともいます。
今回のソース一式は下記からダウンロードできます。