今回初期表示で、楽天総合ランキングをw2uiグリッドに表示する処理を追加します。
取得先のデータは、「楽天ランキングをMySQLに保存」を参照してください。
w2uiグリッドのプロパティ設定
「js/script.js」の内容で、44~66行目がw2uiグリッドの設定になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
$(function () { var wheight=$(window).height()-15; $("#main").css("height",wheight); w2utils.locale('locale/ja-jp.json'); $('#main').w2layout(layout); $().w2grid(grid); w2ui.layout.content('main', w2ui['grid']); w2ui.layout.lock('left', 'Loading....', true); //サイドツリーの読み込み getJson('data/side/initside.php').then(value => { var sidebar = value; $().w2sidebar(sidebar); w2ui['layout'].content('left', w2ui['sidebar']); w2ui.layout.unlock('left'); }); //ウィンドウリサイズ時 $(window).resize(function() { if ($(document.body).hasClass('print')==false ) { //現在のウィンドウ高さを取得し、要素に設定 var wheight=$(window).height()-15; $("#main").css("height",wheight); } }); }); //パネルスタイル var pstyle = 'border: 1px solid #dfdfdf; padding: 5px;'; // レイアウト設定 var layout = { name: 'layout', padding: 4, panels: [ { type: 'left', size: 200, resizable: true, style: pstyle, content: '' }, { type: 'main', style: pstyle, content: '' } ] }; // グリッド設定 var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', postData: {BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '80px' }, { field: 'ImageUrls1', caption: '商品画像', size: '120px' }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%' }, { field: 'itemPrice', caption: '価格', size: '80px' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '120px' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '120px' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; /** * JSONデータを取得する */ async function getJson(url) { var json await fetch(url).then(function(response) { return response.text(); }).then(function(text) { var parser = function reviver(k, v) { if (typeof v === 'string' && v.match(/^function/)) { return Function.call(this, 'return ' + v)(); } rethttps://www.freemen.jp/wp-admin/post-new.php#urn v; }; json = JSON.parse(text, parser); }); return json; } |
グリッドの設定を抜粋すると、下記の部分になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// グリッド設定 var grid = { name: 'grid', url: 'data/grid/getRank.php', method: 'POST', limit:150, recid:'rank', postData:{BaseGenreId:0}, columns: [ { field: 'rank', caption: '順位', size: '80px' }, { field: 'ImageUrls1', caption: '商品画像', size: '120px' }, { field: 'catchcopy', caption: 'キャッチコピー', size: '120px' }, { field: 'itemName', caption: '商品名', size: '100%' }, { field: 'itemPrice', caption: '価格', size: '80px' }, { field: 'itemUrl', caption: '商品URL', size: '120px' }, { field: 'shopName', caption: '店舗名', size: '120px' }, { field: 'reviewCount', caption: 'レビュー数', size: '120px' }, { field: 'reviewAverage', caption: 'レビュー平均', size: '120px' } ], sortData: [ { field: 'rank', direction: 'asc' } ] }; |
4行目のurlは、後で別途追加するPHPファイルのURLを設定してあります。
5行目については、指定されたURLへPOST形式で値を送信する設定にしました。
その他の送信形式は、「w2grid.method」から確認できます。
6行目のlimitは、一度に取得する件数として150を設定しました。
7行目のrecidは、取得データの中で重複しない値としてrankフィールドを設定しました。
8行目のpostDateは、今回楽天総合ランキングを初期表示しますので、取得先ジャンルID(BaseGenreId)を0として設定しました。
9行目に表示する項目を設定していますが、とりあえず表示してほしそうな項目に絞って設定しました。
21行目のsortDataでは、初期の並び順としてrankの昇順となるように設定しました。
w2uiグリッドから呼ばれるPHPの作成
「data/grid/getRank.php」にPHPファイルを新規作成し、内容を下記の通りに設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<?php define('DB_HOST', 'MySQLホスト'); define('DB_NAME', 'データベース名'); define('DB_USER', 'ユーザー名'); define('DB_PASS', 'パスワード'); define('DB_TABLE', 'テーブル名'); //w2uiからの送信内容を連想配列に保存 $request = json_decode($_REQUEST['request'],true); set_time_limit(0); ini_set('max_execution_time', 0); //HTTP出力文字コードの設定 mb_http_output('UTF-8'); date_default_timezone_set('Asia/Tokyo'); header('Content-Type: text/html; charset=UTF-8'); $tableName = DB_TABLE; $dsn = 'mysql:dbname=' . DB_NAME . ';host=' . DB_HOST . ';charset=utf8;'; $pdo = null; try { $pdo = new PDO($dsn, DB_USER, DB_PASS); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $pdo->setAttribute(PDO::ATTR_EMULATE_PREPARES, false); $pdo->setAttribute(PDO::MYSQL_ATTR_USE_BUFFERED_QUERY, false); } catch (PDOException $e) { die($e->getMessage()); } $sql = <<<EOF SELECT rank, ImageUrls1, catchcopy, itemName, itemPrice, itemUrl, shopName, reviewCount, reviewAverage FROM {$tableName} WHERE RankDate=:RankDate AND BaseGenreId=:BaseGenreId ORDER BY ~sort~ EOF; //データの並び順に指定があれば、クエリーを作成する $OrderBy = ""; if (isset($request['sort']) && is_array($request['sort'])) { foreach ($request['sort'] as $s => $sort) { if ($OrderBy != "") $OrderBy .= ", "; $OrderBy .= $sort['field']." ".$sort['direction']; } } $sql = str_ireplace("~sort~", $OrderBy, $sql); //データ取得件数に指定があれば、クエリーを作成する if (isset($request['limit']) && isset($request['offset'])){ $sql .= " LIMIT ".intval($request['limit'])." OFFSET ".intval($request['offset']); } $stmt = $pdo->prepare($sql); $stmt->bindValue(':RankDate',date("Y/m/d"),PDO::PARAM_STR); $stmt->bindValue(':BaseGenreId',$request['BaseGenreId'],PDO::PARAM_STR); if($stmt->execute()) { $json['records'] = $stmt->fetchAll(PDO::FETCH_ASSOC); } header("Content-Type: application/json;charset=utf-8"); echo json_encode($json); |
10行目で、w2uiから送信されたデータを受け取っています。
グリッドの設定で、POST送信するようにしてあると、下記のような値を受け取ることができます。
|
1 |
request "{\"cmd\":\"get\",\"selected\":[],\"limit\":150,\"offset\":0,\"sort\":[{\"field\":\"rank\",\"direction\":\"asc\"}],\"BaseGenreId\":0}" |
54~61行目で、グリッドのプロパティで設定したsortDataが、10行目で受け取った値「sort」に含まていますので、これらが取得できた場合にORDER BYに並び順を設定しています。
64~66行目については、グリッドのプロパティlimitで設定した値を、同じく10行目で受け取った値「limit」に含まれていますので、これをクエリ末尾にLIMIT~OFFSETとして設定しています。
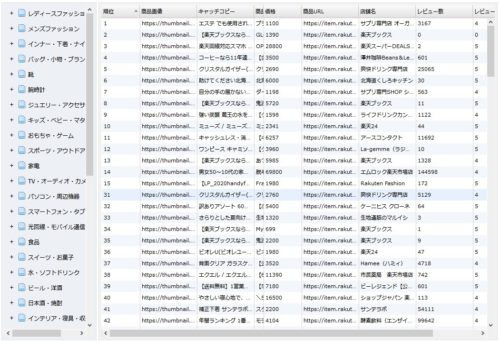
これらを準備した後に、実行したイメージが下記の画像になります。
まとめ
実行画面を見てもらえれば分かりますが、まだデータを表示したに過ぎません。
次回w2uiのグリッド設定をさらに修正し、いろんな機能を実装していければと思います。
今回のソースファイル一式は下記からダウンロード可能です。
[wpdm_package id=’798′]